 Ayez vos visiteurs à l'oeil
!!
Ayez vos visiteurs à l'oeil
!!
Lecture en diagonale ? Non ! Lecture en "F"
L'oeil des internautes balaye toujours les pages de la même façon. Tenez compte de ce parcours pour mieux construire vos pages.
Cette page s'inspire d'un article de RankSpirit : Le zapping
Sélection de liens concernant la lecture
en diagonale
Feng-Gui
Cet outil tente de simuler la façon dont l'oeil humain
analyse les pages Web. Soumettez votre URL et admirez le
résultat !
Ecrire pour le Web
RankSpirit aborde quelques notions des emplacements
préférentiels à travers cet article
sur l'écriture pour le Web
Where should I place Google Ads
for high CTR
(en englais)
Le blog Labnol commente les conseils de Google pour le positionnement
des publicités
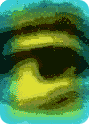
Un parcours en "F"

Photo originale :
UseIt.com
Le visuel de droite est le résultat d'une étude réalisée par "UseIt.com" sur la façon dont les internautes explorent une page Web.
Les parties coloriées en rouge sont celles sur lesquelles l'oeil des visiteurs s'est attardé le plus longtemps. Les parties bleues celles qui ont eu droit à un passage rapide. Les parties jaunes ont bénéficié d'une visibilité moyenne. Les parties grises n'ont pas ou quasiment pas été vues par les visiteurs.
 L'oeil parcours la page Web
en suivant un trajet en forme de "F" majuscule.
L'oeil parcours la page Web
en suivant un trajet en forme de "F" majuscule.
Dans cet exemple, c'est le centre gauche de la page qui semble bénéficier du maximum de visibilité. On peut toutefois supposer que si la page est jugée inintéressante au premier coup d'oeil, seule la zone supérieure gauche de la page aura été examinée.
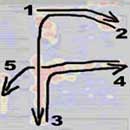
Un parcours en "F" : l'oeil "accroche" sur les titres et les sous-titres ainsi que sur toutes les parties de la page présentant un fort contraste de couleur ou de luminosité. L'oeil a également tendance à explorer les éléments situés à droite des titres ou des différents éléments qui sont parvenus à attirer son attention.
Ordre du parcours : on constate que le premier balayage est horizontal et se situe dans la partie supérieure. L'oeil entame ensuite un balayage vertical calé sur le côté gauche du contenu principal avant d'explorer tous les points à fort contraste.
Que faut-il en conclure ?
![]() Présentation en liste
: les "puces" (points ou motifs de gauche) accroche le regard et
améliorent le taux de lecture.
Présentation en liste
: les "puces" (points ou motifs de gauche) accroche le regard et
améliorent le taux de lecture.
![]() Le
titre de votre page ainsi que les deux paragraphes qui
le suivent sont des éléments essentiels pour déclancher
l'intérêt du lecteur.
Le
titre de votre page ainsi que les deux paragraphes qui
le suivent sont des éléments essentiels pour déclancher
l'intérêt du lecteur.
![]() Les
inter-titres ou sous-titres (en tête de chaque
paragraphes) permettent de conserver les lecteurs qui s'apprêtent à
quitter votre page
Les
inter-titres ou sous-titres (en tête de chaque
paragraphes) permettent de conserver les lecteurs qui s'apprêtent à
quitter votre page
![]() Le jeux des contrastes
est celui qui vous permet de capter l'attention du lecteur.
Le jeux des contrastes
est celui qui vous permet de capter l'attention du lecteur.
 Dans l'une de ses pages de conseils, Google propose
des emplacements de publicités qui semble
s'inspirer du parcours en "F". Le cadre rouge représente
l'emplacement le plus lu, suivi des cadres oranges puis jaunes et
blancs.
Dans l'une de ses pages de conseils, Google propose
des emplacements de publicités qui semble
s'inspirer du parcours en "F". Le cadre rouge représente
l'emplacement le plus lu, suivi des cadres oranges puis jaunes et
blancs.
La prise en compte de ces conseils peut avoir une influence importante sur les revenus de vos publicités.
L'approche du CCDMD
Le Centre collégial de développement de matériel didactique (CCDMD), géré par le collège de Maisonneuve au Québec a édité en 2007 un guide du design ("Notions de design de l’interface utilisateur") comportant une section sur la mise en page. Voici ce que nous dit cette section :
L’agencement de l’écran et disposition des éléments
La plupart des utilisateurs ont recours à deux stratégies de
lecture à l’écran.
-
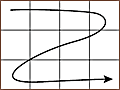
La lecture dite en Z consiste à effectuer un balayage de l’écran depuis le coin supérieur gauche jusqu'au coin supérieur droit. L’oeil glisse ensuite vers le coin inférieur gauche, en passant par le centre de l’écran, pour finir son parcours vers le coin inférieur droit.

Fig. 34. tracé de l’oeil lors
de la lecture d’un écran.
Cette stratégie d’exploration se fait lorsque l’utilisateur découvre un nouveau logiciel ou un nouveau site Internet (figure 34).
- La lecture ponctuelle est une stratégie de balayage de
l’écran qui permet à l’utilisateur d’effectuer une recherche visuelle
précise d’éléments lorsqu'il suppose connaître
leurs emplacements. Ce mode de recherche est propre aux utilisateurs
expérimentés.

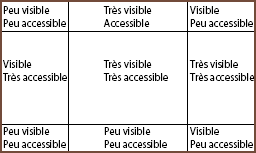
Fig. 35a Grille de visibilité et d’accessibilité générale.Au cours des dernières années, la plupart des concepteurs de logiciels ou de sites Internet tendent à uniformiser l’emplacement des composants de l’écran de travail. La barre de menu est généralement en haut de l’écran, la table des matières est à gauche de la page ou en haut (exceptionnellement en bas, jamais à droite), etc. (figure 35a et 35b).
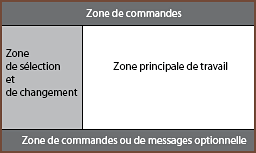
Fig. 35b Suggestion d'implantation des éléments.
La cohérence est un des facteurs clés d’une interface conviviale et réussie. Pour organiser les éléments qui composent un écran, on doit prendre en considération leur visibilité, leur emplacement à l’écran et la cohérence de leur organisation.
On peut diviser la surface de l’écran en quelques zones distinctes, de façon à définir une grille de conception qui sera le gabarit visuel d’une application ou d’un site Internet.
Certaines zones sont sujettes à beaucoup d’interactions – la barre des menus, par exemple.
Le sens de la lecture chez les Occidentaux est de la gauche vers la droite; il est donc souhaitable de placer à gauche, dans la zone de la barre des menus, les informations importantes et, en ordre de moindre importance, les autres fonctionnalités vers la droite.
Il en va de même pour une palette d’outils dans laquelle ceux qui sont le plus fréquemment utilisés sont situés dans le haut de la palette tandis que ceux qui le sont moins se retrouvent au bas.
Lorsqu'il est correctement conçu, le gabarit permet à l’utilisateur de se retrouver facilement avec une interface homogène et cohérente dans tout le logiciel ou le site.